Поскольку сетка разделена на 12 столбцов, любой макет, в котором не 12 столбцов, трудно реализовать. Предлагает гибкую компоновку без ограничений по столбцам. Ниже представлен https://deveducation.com/ HTML-код, в стили я всего лишь подключила одну ссылку из документации Bootstrap.
🌟 Вам понравилась bootstrap разметка? Поделитесь своим мнением в комментариях ниже!
Он позволяет вашей странице автоматически подстраиваться под разные размеры экранов, что сейчас особенно актуально с разнообразием устройств, на которых люди просматривают веб-сайты. Этот тег можно просто вставить внутрь Нагрузочное тестирование секции вашего HTML-документа. Давайте узнаем, что делает его таким популярным и почему он стоит внимания каждого, кто стремится создать красивые и функциональные веб-сайты.
Читайте также: Как перестать прокрастинировать: советы и полезные приложения
Соответственно, есть специалисты, которые занимаются каждым из направлений. Из этой статьи вы узнаете, кто такие front-end разработчики и какие скилы важны для фронтенд-девелопера, чтобы начать IT-карьеру в этой нише. Если вы знакомы с модальными окнами в Бутстрапе, то из этой функции вам bootstrap понятно, что объектом здесь выступает блок с классом modal. Функция setTimeout определяет время, через которое окно исчезнет с экрана.
Структура хранения файлового контента пакета
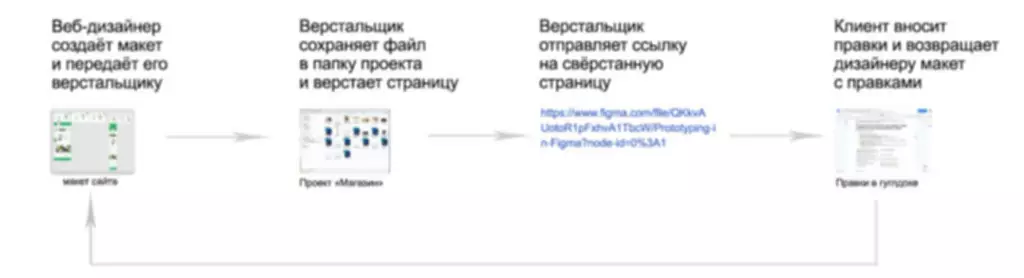
Специалист оценивает прототип и проект в целом, делает свои внутренние зарисовки и акценты, после чего создает макет. Этот инструмент способен продавать на 10–30% эффективнее, чем обычный сайт или интернет-магазин.Лендинг пейдж был придуман в США примерно 10 лет назад интернет-маркетологами. В один момент они поняли, что конкуренция на рынке растет, интернет-магазины и сайты становятся лучше, и клиенту всё сложнее понять, чем одна компания лучше другой. Я был раздосадован, когда в Bootstrap 5 убрали зависимость от jQuery, но при этом размер собственного js-кода увеличился. Смысл был в том, чтобы уменьшить зависимость от js-файлов, которые очень сильно влияют на скорость отрисовки страниц.
- Интересная возможность Bootstrap заключается в том, что вы не обязаны использовать предопределенные классы для создания разметки.
- Сегодня мы поговорим о том, что такое bootstrap и bootstrap разметка?
- Из папки приложения, созданного на предыдущем шаге, выполните в консоли команду.
- Для отключения данной функциональности необходимо в файле Web.config для флага UseStaticFileContent установить значение false.
Этот метод принимает конфигурационный JavaScript-объект config, в свойстве params которого содержится объект параметров. На основе этого свойства формируется URL изображения для вставки на страницу. CSS Grid играет важную роль в создании макетов веб-страниц, которые способствуют быстрому отклику. Это один из самых удобных инструментов для создания кроссплатформенных сайтов, также облегчающий верстку привлекательных страничек, которые очень нравятся пользователям. Таким образом, Bootstrap предоставляет инструменты для кастомизации сетки, делая ее более гибкой и подходящей под ваши уникальные потребности.

Использование CSS Grid для размещения элементов пользовательского интерфейса помогает точно расположить их, что полезно для реализации адаптивного дизайна сайта. Есть множество инструментов для создания адаптивного и отзывчивого веб-сайта, с помощью которых можно легко разместить основные элементы пользовательского интерфейса. Именно поэтому выбор правильного инструмента для верстки пользовательского интерфейса является важным этапом разработки, а также определяет простоту его создания. Этот код демонстрирует принцип работы сетки Bootstrap. В нем создается контейнер для размещения контента, затем используется строка для горизонтальной организации элементов, и, наконец, колонки определяют структуру разметки. Каждая колонка может занимать определенное количество из доступных 12 столбцов, что обеспечивает гибкую и адаптивную разметку для вашего веб-дизайна.
Чтобы использовать ресурсы в клиентском модуле, укажите в массиве зависимостей модуль с ресурсами с префиксом “i18n!”. Поскольку для русской культуры перевод строки “FileContentActionDescr2” не указан, то будет использовано значение по умолчанию — “File content second action (Default)”. Чтобы из клиентского модуля получить доступ к модулю локализуемых ресурсов, необходимо в качестве зависимости импортировать модуль локализуемых ресурсов в клиентский модуль. Путь к веб-приложению, из которого будет вычитана информация по соединению с базой данных.

В этой статье мы рассмотрим такие вопросы, связанные с созданием, форматированием и кастомизацией слайдера (карусели) в Bootstrap-4. Не вижу смысла расширять список выше перечисленных областей, которые присущи большинству сайтов. Получение данных от компонента реализовано через механизм событий. Для этого необходимо публичное поле (тип EventEmiter) пометить декоратором @Output. Для инициализации события необходимо у поля вызвать метод emit(T) и передать необходимые данные. Из папки приложения, созданного на предыдущем шаге, выполните в консоли команду.
Но думаю, кирпичники скоро исправят эти «детские болезни». Возможно, вам еще будут интересны утилиты Bootstrap для скрытия/отображения элементов на разных экранах. Если ты сам знаешь ХТМЛ и ЦСС, то для использования бутстрапа вполне хватит официальной документации.Она (достаточно) полна, и удобно разделена на несколько страниц по темам. Чтобы создать веб-приложение, которое будет радовать клиентов, важно обеспечить правильную визуальную привлекательность на разных платформах и устройствах.
Этот этап позволяет нам понять, как выглядит рынок, какие группы ключевых слов существуют и как нам адаптировать под это страницу. Если в целом, то мы смотрим на качество сайта, на его УТП, дизайн, фишки, и т.д. На данный момент этот инструмент только набирает популярность среди русскоязычных компаний, но я уверен, что с каждым годом лендингов с высокой конверсией будет становится всё больше и больше. Web-разработка делится на две большие составляющие – front-end и back-end.
А они сделали всё наоборот — Bootstrap 5 стал ещё медленее… Сборники проектов предназначены для максимально компактной сборки кода, множества HTML-файлов, стилей, картинок и последующего размещения на сервере. Если программист не использует уже существующее методологии, тогда он создает свою.
Для перевода ресурсов на разные языки рекомендуется использовать отдельный модуль с локализуемыми ресурсами, созданный встроенными инструментами Creatio в разделе Конфигурация (Configuration). ResourceItemExtension — расширение файла изображения (например, “.png”). По умолчанию — false (выполняется генерация файлового контента для измененных схем). Действие Перекомпилировать все (Compile all) выполняет полную перегенерацию файлового статического контента. Остальные действия в системе выполняют перегенерацию только измененных схем.
Документация на данном сайте поддерживается только до версии Creatio 8.0.4 включительно. Лишь утверждаю факт, что война браузеров делает внедрение новых технологий нерентабельной. И учитывая нерезиновое время себя любимого, учить нужно то что УЖЕ работает. А все обещания оставить тестировать «настоящим буйным». Зачем править вручную, если можно в том же Muse сделать изменения? Насчет грязноты кода — есть советы, как этого избежать, там есть нюансы в работе и обходные пути.

Разметка в Bootstrap основана на системе сеток, состоящей из рядов (row) и колонок (col). Ряды используются для горизонтальной группировки элементов, а колонки определяют внутреннее расположение элементов внутри ряда. В анализе данных бутстрап используется для оценки точности аналитических моделей. Да, вы можете использовать переменные и миксины Bootstrap для кастомизации стилей или создавать свои темы. Лучший способ научиться использовать данный инструмент — это создавать реальные проекты.
Для корректной загрузки bootstrap-файлов в папке статического контента генерируется вспомогательный файл _FileContentBootstraps.js, который содержит информацию о bootstrap-файлах всех пакетов. Чтобы добавить файловый контент в пакет, необходимо поместить файл в соответствующую вложенную папку папки Files необходимого пакета. Descriptor.json — дескриптор файлового контента, который хранит информацию о bootstrap-файлах пакета.
Это, как если бы вы решали с помощью краски и кисти, в каком цвете будет ваша комната. В Bootstrap 5 CSS переменные делают кастомизацию стилей легкой и приятной. Так что не бойтесь экспериментировать и создавать уникальные дизайны для ваших веб-проектов. Задумайтесь, сколько раз вы сталкивались с веб-сайтами, которые мгновенно завоевывают ваше внимание своим стильным дизайном и отличной функциональностью?
Или сейчас это называется front-end разработчик и сюда добавляются такие штуки, как js — всякие там фреймворки/библиотечки и прочее. Еще можно убрать вот эти стили из bootstrap.css, но наверное это не лучшее решение, т.к. Если библиотека будет обновляться на проекте, то это перетрется и придется по новой фиксить. Если id слайдера и href ссылки будут отличаться, перелистывание не сработает. Для того чтобы изображения подгонялись под размер контейнера, официальная документация рекомендует добавить классы d-block и w-100.
